前言
从无到有创造东西总有种说不出的成就感,但谁有闲情雅致每次都要重新造轮子?
这时候,开源工具就是我们快速实现需求的“救命稻草”。
最近我发现了一些不错的项目,是真正能够直接使用,帮助你提高工作效率的好东西,在这里我全部都分享出来,希望有能够帮助到你。
- Dokploy:自托管的部署平台。
- Midscene.js:利用自然语言进行UI自动化工具。
- Reactive Resume:简历制作工具。
- Maxun:无需编码的爬虫。
- Zerox OCR:将扫描的PDF文件转换为Markdown格式的OCR工具。
- Awesome CursorRules:交互式光标的库和代码片段的精选列表。
- Storybook:构建可扩展的前端代码库。
- Next.js SaaS Starter:基于Next.js快速构建SaaS产品。
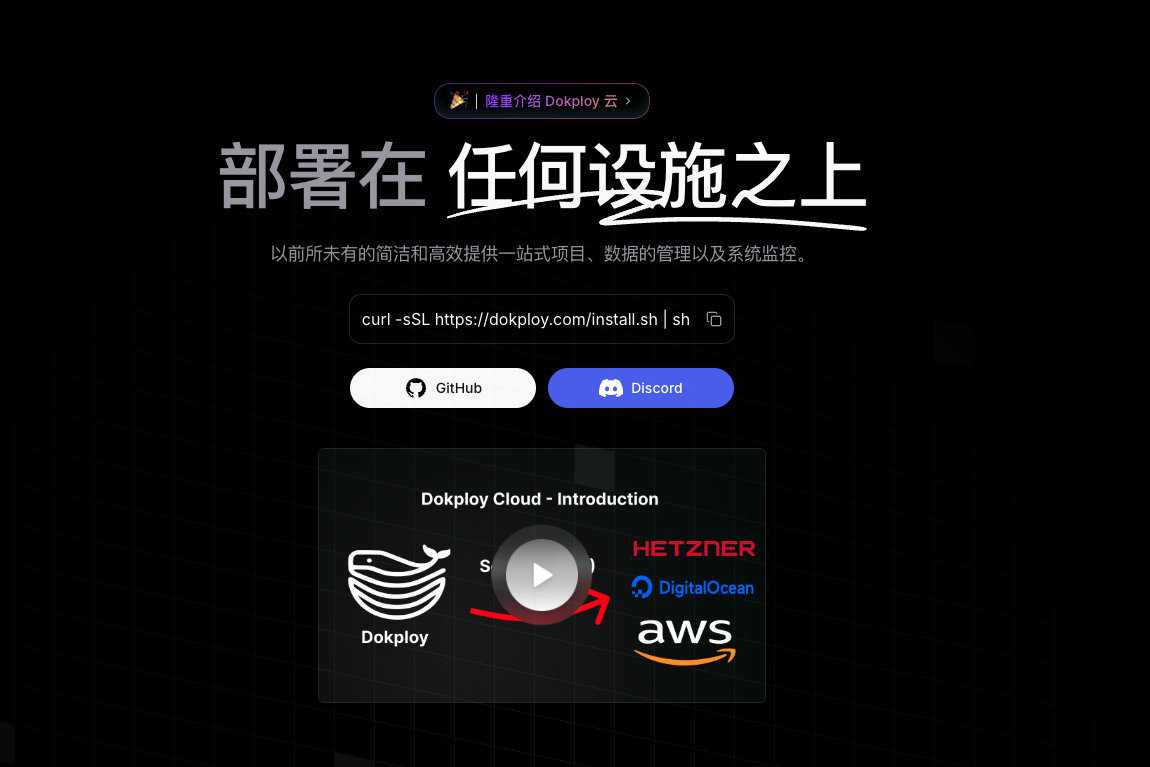
1. Dokploy
自己托管的部署工具,支持 GitHub,一站式搞定

📎 官网:dokploy.com
⭐ GitHub:dokploy/dokploy(19k Star)
Dokploy 就像是 Vercel、Netlify 和 Heroku 的开源混血儿,不过你可以自己掌控服务器。它支持 Django、Flask、Next.js 等多个框架,并且和 GitHub 集成极其简单,最重要的是——你可以完全自己掌控。
推荐理由:
- 不被平台限制,想怎么配就怎么配
- CI/CD 设置非常丝滑
- 小团队、个人项目都适合
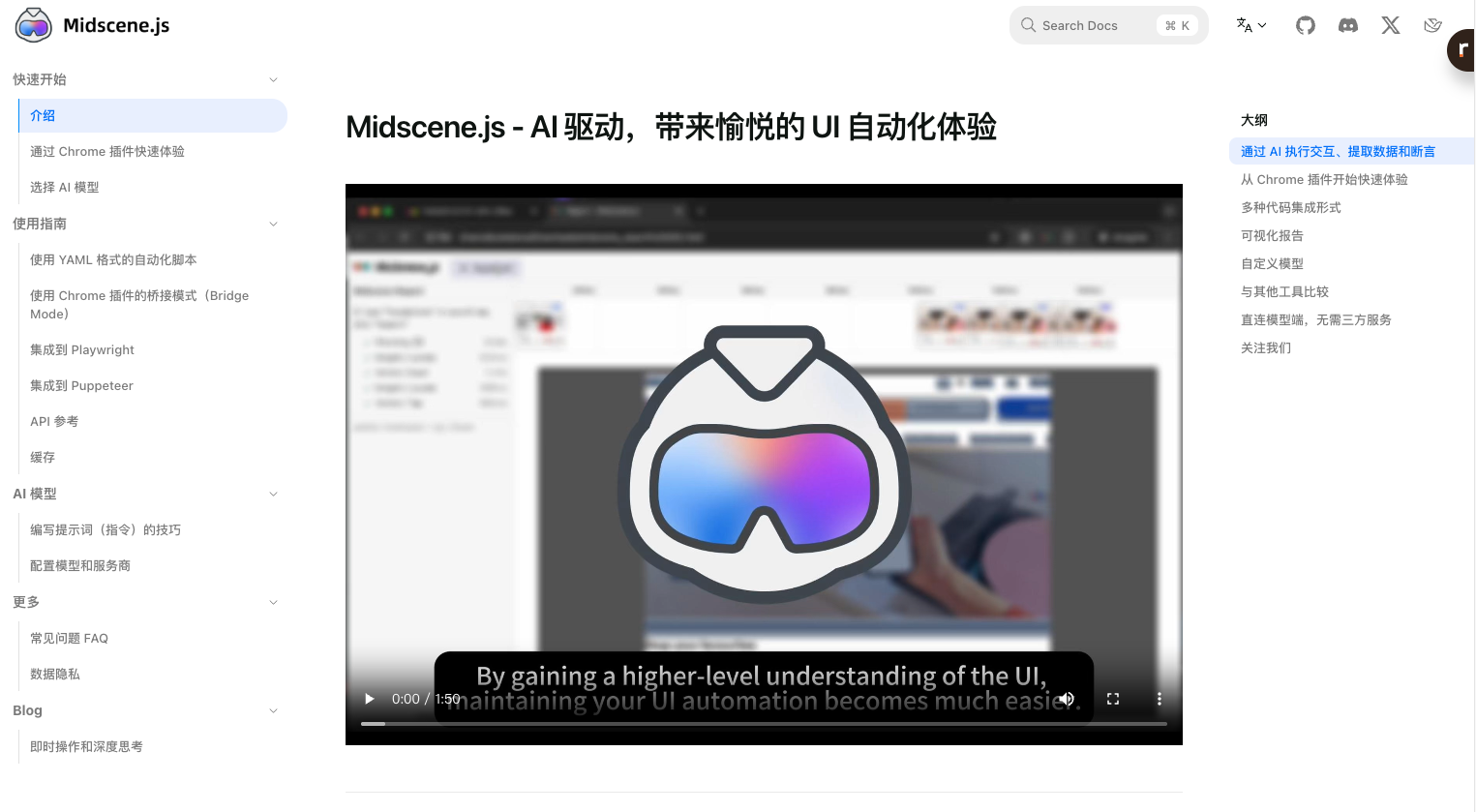
2. Midscene.js
“用嘴”控制浏览器的UI自动化工具

📎 官网:midscenejs.com
⭐ GitHub:web-infra-dev/midscene(7.7k Star)
用自然语言控制浏览器自动化操作。
不需要写一大堆的复杂脚本来实现你想要的效果,只需要通过自然语言描述告诉浏览器你想要做什么就可以,它还支持YMAL配置来实现。
推荐理由:
- 用自然语言就能写自动化任务
- 配置简单,非程序员也能上手
- 自动化体验轻松不费劲
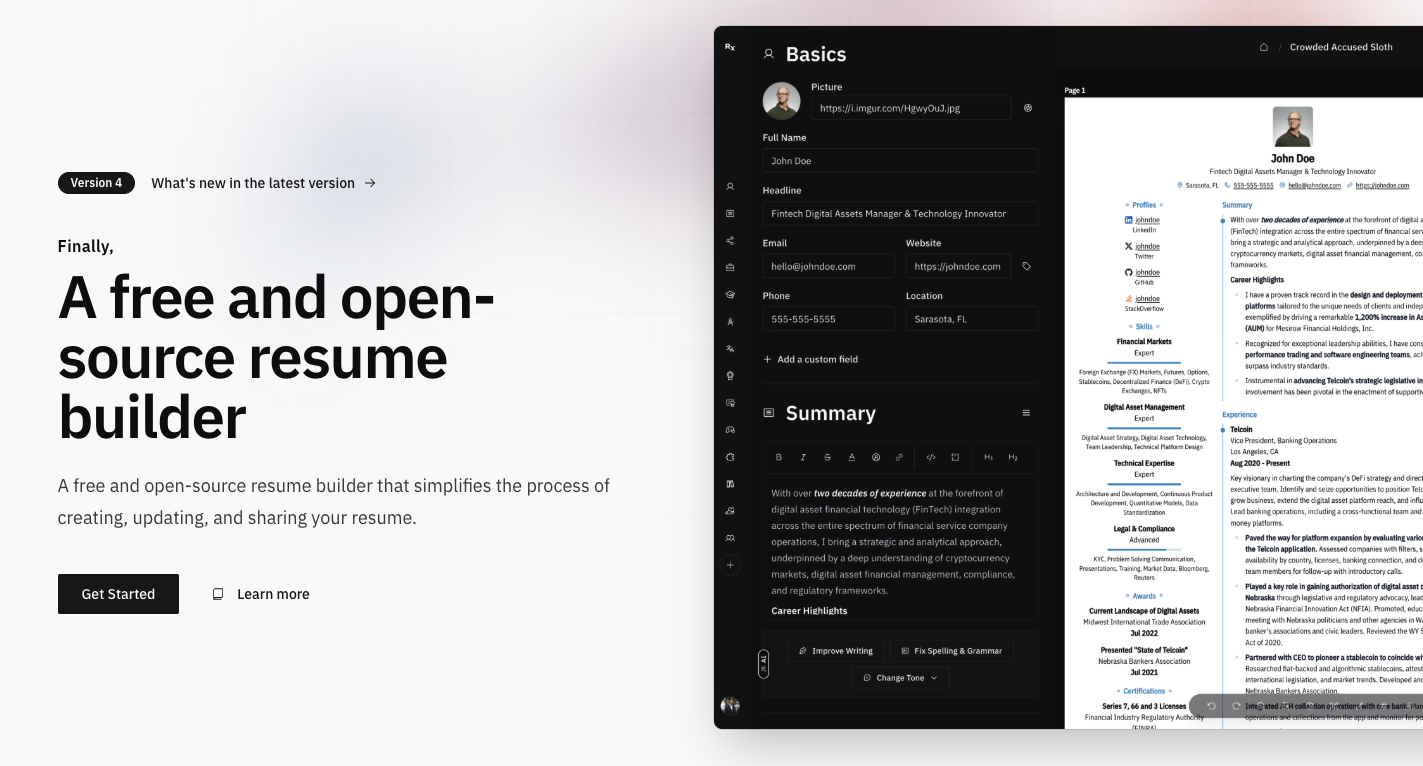
3. Reactive Resume
一个干净、私密、实用的简历制作工具。

📎 官网:rxresu.me
⭐ GitHub:AmruthPillai/Reactive-Resume(30.4k Star)
如果你厌倦了那些“免费但广告一堆”的简历网站,不妨试试这个开源版本,一个真正简单、干净、开源,可自托管的简历生成工具,界面简洁、模板好看,而且支持自己部署,数据自己掌控,没套路。
推荐理由:
- 秒级部署,自由控制
- 没有广告,没有数据追踪
- 模板颜值在线,简洁实用
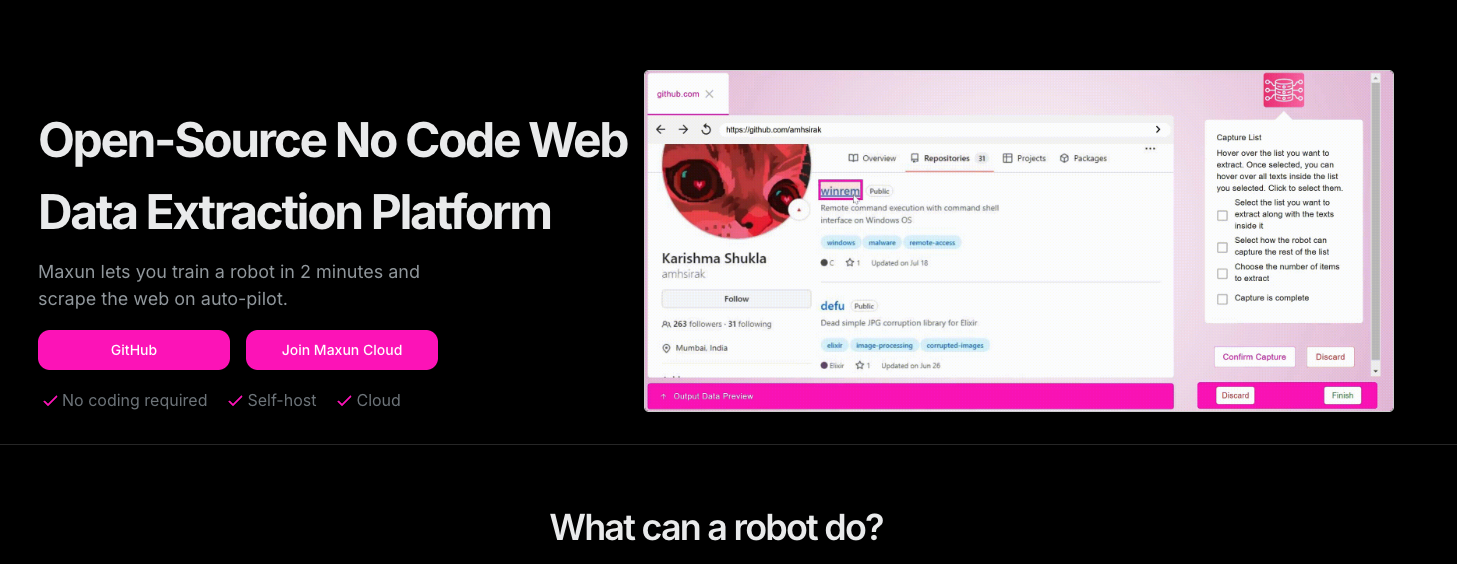
4. Maxun
教会一个爬虫机器人采集网页数据,仅需2分钟——完全免代码。

📎 官网:maxun.dev
⭐ GitHub:getmaxun/maxun
Maxun 是一款“可视化网页爬虫”,你只需点几下告诉它怎么操作,它就能自动采集网页上的数据。比传统爬虫轻松太多,特别适合数据分析、内容抓取等场景。
推荐理由:
- 零代码门槛,动动鼠标就能用
- 快速生成结构化数据、API 或表格
- 文档清晰,有真实案例参考
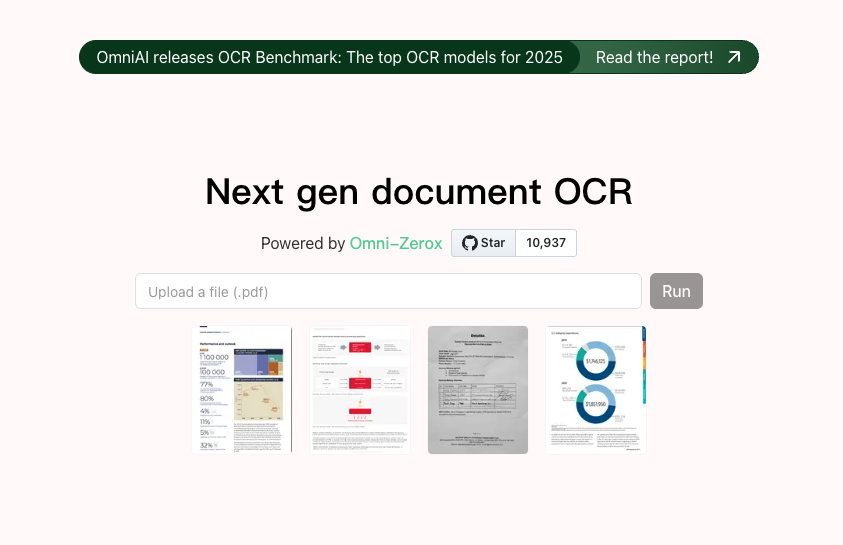
5. Zerox OCR
把扫描的 PDF 变成 Markdown 文件的高效工具。

📎 官网:OCR Demo
⭐ GitHub:getomni-ai/zerox(11k Star)
很多 OCR 工具只能识别文字,而 Zerox OCR 不仅能识别,还能直接输出成 Markdown 格式,非常适合需要提取结构化文档内容的用户,支持异步处理,性能也不错。
推荐理由:
- 异步运行,不影响主程序流程
- 易集成到工作流中,灵活度高
- Markdown 输出,对程序员很友好
6. Awesome CursorRules
一个超有趣的“鼠标交互效果”素材合集。

📎 GitHub:PatrickJS/awesome-cursorrules(21.3k Star)
它收录了很多让“鼠标动起来”的灵感和代码实例,非常适合做展示页、个人作品网站,通过这一小的细节提升用户体验。
推荐理由:
- 为网页添加互动细节,立竿见影
- 很适合展示型页面或作品集
- 内容持续更新,社区活跃
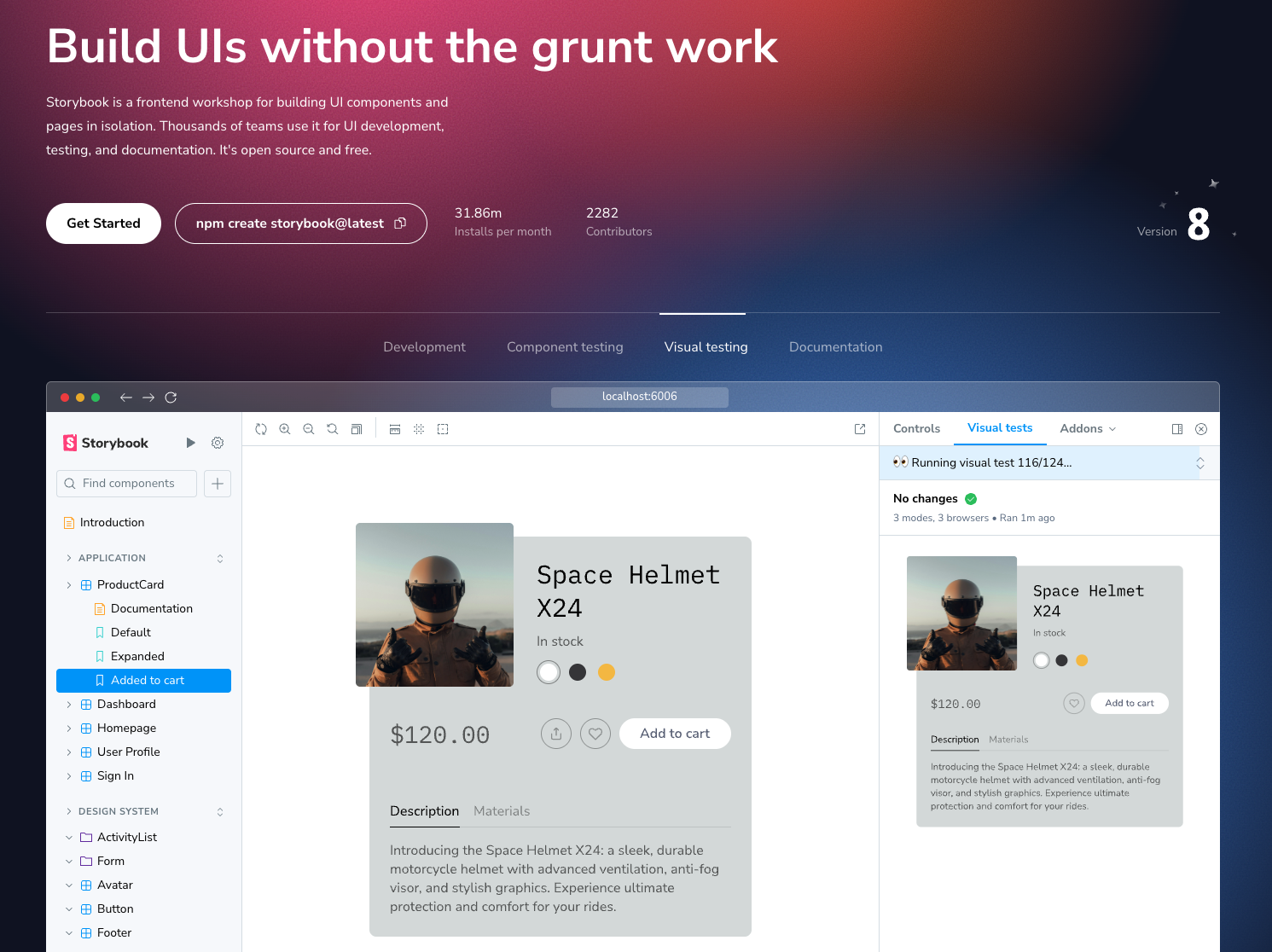
7. Storybook
前端开发 UI 组件的标准工具。

📎 官网:storybook.js.org
⭐ GitHub:storybookjs/storybook(86.3k Star)
Storybook 是前端开发者最常用的 UI 组件开发环境,不用运行整个应用,就可以独立开发和测试组件,非常适合组件库和设计系统的构建。
推荐理由:
- 开发组件更高效,专注 UI
- 文档、测试一体化,便于协作
- 支持多种框架,生态成熟
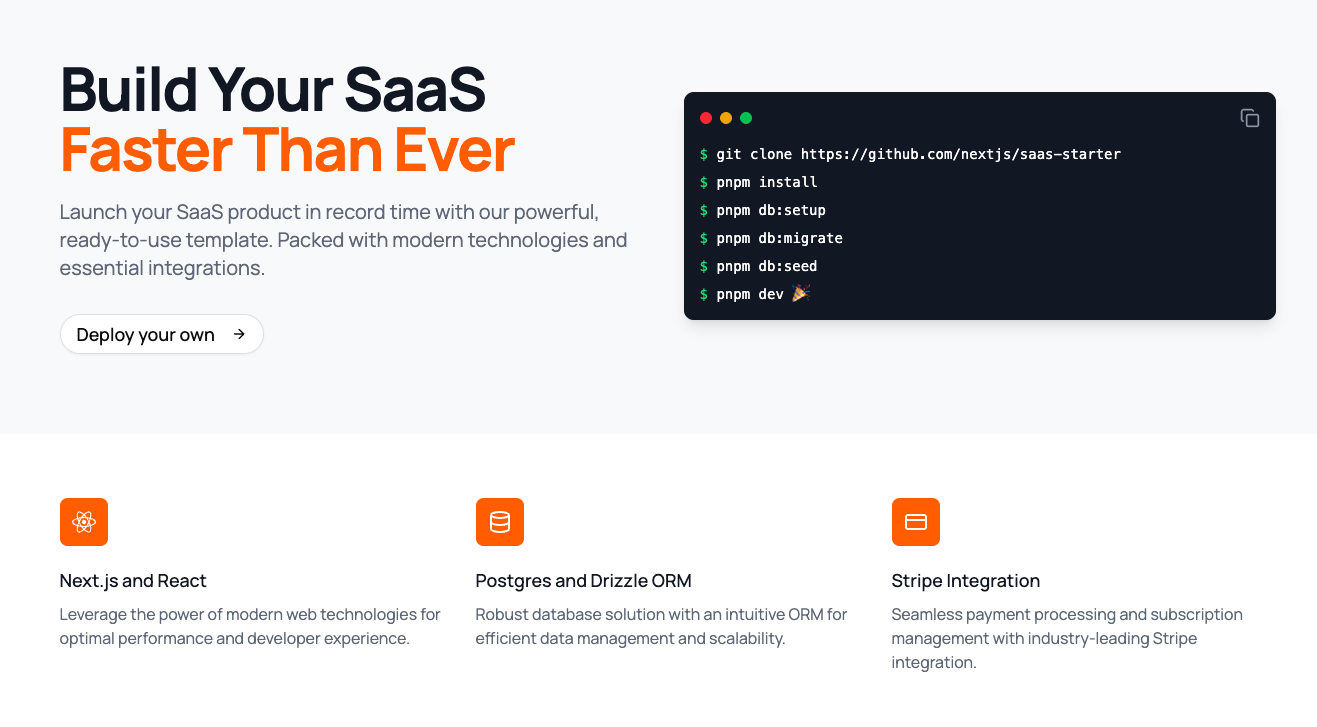
8. Next.js SaaS Starter
快速搭建 SaaS 项目的高质量模板。

📎 官网:next-saas-start.vercel.app
⭐ GitHub:nextjs/saas-starter(11.8k Star)
这个开箱即用的 Next.js 项目模板已经配置好了 Stripe、Postgres 和一套现代 UI(shadcn/ui),适合快速启动一个商业化 SaaS 产品,功能齐全,扩展性强。
推荐理由:
- 登录、支付、管理后台全搞定
- 使用 Postgres,适合正式项目
- 架构清晰,适合快速验证产品