
起因
新的一年已经到来,在2024年,我要做些什么?中,我制定了一个重要计划:“维护我的博客,让它变成一个积累有价值内容的地方。”因此,我开始思考如何有效地收集、整理内容,并产生有价值的输出。虽然我个人的写作能力有限,所学知识也比较零散,但我希望找到一种方法,让我能够随时随地获取信息、整理信息,并将这些信息有条理地存储在一个地方,从而轻松地整理和使用这些信息,形成一个完整的收集-加工-输出流程。
尽管我尝试过许多知名的笔记工具,如Microsoft OneNote、Google Keep、Apple Notes、Notion、Evernote以及国内的有道笔记等,它们都是非常优秀的工具。然而,由于这些工具中的内容存储是独立且分散的,我无法快速地将内容和想法组织成文字,导致我的知识只能被束之高阁。长时间以来,我都没有考虑过写作,也没有重新审视我在互联网上收集的内容,这些工具让我感到无所适从。
如何满足我最基础需求
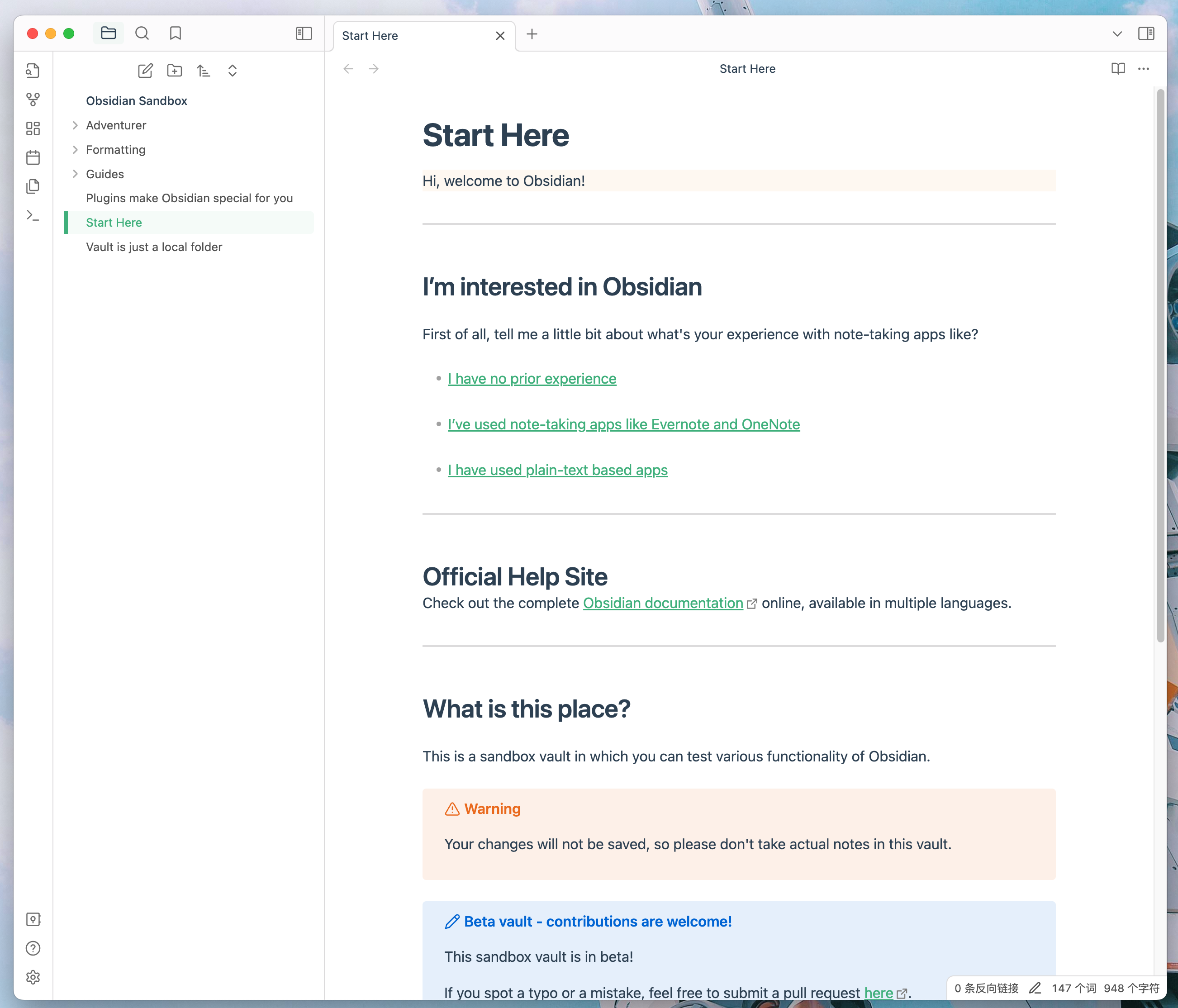
选择合适的工具并非关键,关键在于如何用最简单的方法满足个人需求。经过深思熟虑,我决定再次尝试使用Obsidian。这款工具具有本地化Markdown文件、双链笔记功能,支持安装插件以满足需求,而且界面简洁美观。接下来,我认真思考了我的核心需求:
- 能够方便地收集重要内容,包括网页和微信读书中的信息。
- 能够将所有收集到的信息进行综合展示和知识串联。
- 在写作过程中,能够快速定位和整合收集到的内容及当时的感想。
- 多端同步功能。
- 能够方便地发布到我的博客。
- 软件界面美观且易于使用。
只要满足这几项需求,就可以实现我所期望的收集-加工-输出流程。将Obsidian作为第二大脑工具,随时定位到想要的知识点,这一点至关重要。目前看来,我选择的插件和使用设置能够快速、简单地满足我的需求。至于更高级的使用需求,我会在将来逐步探讨。
调教Obsidian
具体使用可以网上搜索一下,还是很简单的,这里只是我习惯的配置来满足我的需求。
主题(外观):
插件:
- 盘古 PanGu
- Auto Link Title
- cMenu
- Dataview
- File Explorer Note Count
- Hypothes.is
- QuickAdd
- Recent Files
- Templater
- Weread Plugin
- WordPress
主题(外观):
外观方面,这个就完全是个人喜好了。网上推荐最多的:Minimal,配合插件:minimal-settings,可以实现很多的定制化设置。当然商店还有很多,可以自行选择。
我在使用的是:typora-Vue。这个主题也是我在折腾过很多主题后的选择,它简单、干净,段落清晰,也不用折腾,手机端效果也非常好。

还有一个外观的配置需要增加上,可以实现默认折叠文档属性:
.metadata-container:not(:hover) .metadata-content, [data-type=markdown] .metadata-container:not(:hover) .metadata-property, [data-type=markdown] .metadata-container:not(:hover) .metadata-add-button.text-icon-button {
display: none;
}
使用方法:
插件
盘古 PanGu
一个小插件的目的是增加汉字和英文字母之间的空间,这是一个福音印刷强迫症的人。可以根据自己喜好设置。
Auto Link Title
可以自动提取粘贴到文档中网络连接的标题信息。
cMen
为编辑器增加工具栏,方便写作中快速设置样式。
Dataview
通过简单的方式,可以实现类似Notion功能,将散落在文件库中的文件,通过简单的代码查询出来。在我的使用设置中,会有简单的应用,复杂的请自行搜索,网上教程很多。
File Explorer Note Count
这个是在文件列表中直接显示出文件数量。
Hypothes.is
这个插件很重要,可以配合浏览器插件,通过鼠标选择高亮、注释的方式收集重要内容。Hypothes 可以在这里注册账号,完全免费。这个插件也是流程中的核心插件之一。
在浏览器中:
插件会自动将勾画、注释的内容同步到Obsidian中。在设置的文件夹中创建对应文章的文档:
同步后的文章:
QuickAdd
这个是一个很厉害的插件,它可以创建宏命令的方式,快速的添加和记录信息。
Recent Files
现实最近打开的文件列表。
Templater
自定义模板,功能很强打,我只是用来自动创建日记模板。
Weread Plugin
可以同步微信读书中的画线、注释等内容,也是核心插件之一。
同步下来后也会在知道位置创建一个对应的文档:
WordPress
核心插件之一,将我写好的文章发布到我的WordPress搭建的博客中。配置还是挺简单的。
使用技巧
我将这些工具串联起来,并使用它们的内容来进行写作的一些使用技巧。
一、通过设置宏,来快速创建文档和记录当前想法。
使用 QuickAdd插件,可以实现这个功能,我当前只是设置了两个宏命令:
1、capture write:当有突然有想发的时候,就使用这个命令记录下来,并且我在创建的样式中,增加的一个#write标签和任务框,这样在想法使用过后可以选择完成,然后就不用显示了,方便做数据聚合。
2、begint write:使用这个命令,可以直接根据一个设置好的模板,创建一个空的文章文档,可以直接开始写我的博文。
我的模板也很简单,刚创建的,后期需求增加了在修改,反正现在可以使用:
创建好命令后,可以将命令置顶:
二、在微信阅读和Hypothes网页收集信息的也增加标签
微信阅读使用的Weread Plugin插件,在设置中修改模板,变成为任务,增加#share标签。
Hypothes使用的Hypothes.is插件,在设置中可以修改模板为:
这样,在收集下来的数据,也都会变成任务,并且携带#share标签。
三、创建聚合数据页
随便创建一个文档,我在根目录创建一个叫作”概览“的文档,里面使用Dataview插件,进行数据聚合显示,目前我只是将在微信、网页中收集到的数据都分组列出来。这样,我所收集的数据,和今天要完成的任务,都直观的展示出来了,可以点击任意一项跳转到具体的内容,也可以点击标签列出,这样在写作的时候,就可以快速的定位到我需要的内容。当然这只是我目前的聚合显示,等以后可能会根据需要不断完善这个页面,以将所有的知识点都汇聚到这里。
聚合页面中的筛选实现方法,使用代码段,然后使用下面的查询语句:
TASK WHERE !completed AND contains(tags, "#work") GROUP BY file.link
TASK:指定类型为任务类型数据
WHERE:查询数据的条件关键词
completed:完成,加上前面的”叹号!“,说明是没有完成
AND:连接查询条件
contains:包含的关键词
contains(tags, “#work”):tags标签是#work的所有数据
GROUP BY file.link:根据文件连接进行分组
当然还有更加复杂的语句和展现形式,如果需要可以搜索该插件的使用方法,有很多教程。
结束
如此,我以最简洁的方式完成了“数据收集-加工-输出”的整个流程。无论是在手机端通过微信读书阅读,或是在浏览网页时,我都可以随心所欲地记录和表达自己的感想。我不再担心付出思考后的成果会消失,因为它们最终都会以最精简、最直观的方式呈现在我面前,等待我有需要时使用。
感想
在我制定”维护我的博客,让它变成一个积累有价值内容的地方。“这个计划之后,我突然想起了[[打造第二大脑]]这本书。这是一本我一直想读,但直到现在才开始阅读的书。书中详细阐述了如何让大脑专注于它擅长的工作,以及如何利用外部工具处理记忆和知识串联的任务。只有这样,我们才能不断积累各种知识,更好地整理各种信息,最终产生属于自己的知识输出。
美国记者、作家和电影制片人塞巴斯蒂安·荣格尔曾对“文思易断”这一话题表示:“其实并不是我的头脑短路了,而是之前没有做足功课,导致写作的动力和知识储备一时告急。一言以蔽之,不是我找不到合适的词汇,而是我的知识库根本就空空如也。”过去的几年里,我也一直在接收和收集数据,但由于缺乏心情和动力去处理这些笼统的数据,导致我无法产生有效的输出。
今年,我希望能够不断完善和简化这个流程,让Obsidian真正成为我打造第二大脑的工具。