前言
在一个项目中需要增加“微信扫码登录”,以前没有弄过这个功能,然后网上的各种资源都非常的乱,导致走了很多的弯路,现在将可行方案记录一下。
相关的文档地址:微信登录功能 / 网站应用微信登录开发指南
环境
前端:
- 使用uniapp-vue框架,是做的H5和小程序多端开发,这里只是说的H5部分。
后端:
- go
开始
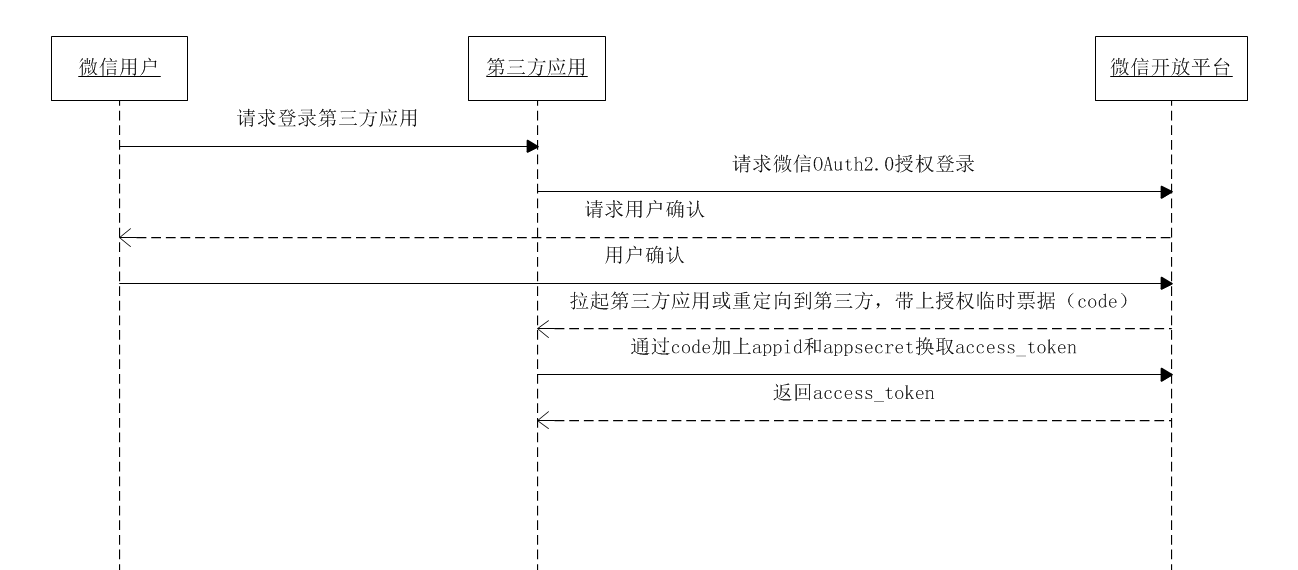
先明白流程是什么样的:

微信扫码相关设置
- 申请“微信开发者平台”的AppID和AppSecret
- 在“微信开发者平台”–>“管理中心”–>“网站应用”中配置回调地址,回调地址只需要配置域名就可以,不需要http或者https开头!!,例如:www.abc.com。
获取扫码二维码
在需要显示二维码的页面直接执行下面代码:
function setWxerwma() {
const s = document.createElement('script')
s.type = 'text/javascript'
s.src = 'https://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js'
const wxElement = document.body.appendChild(s)
wxElement.onload = function () {
const obj = new WxLogin({
self_redirect: false,
id: 'weixinLogin', // 需要显示的容器id
appid: 'xxxxxx', // 微信开放平台appid wx*******
scope: 'snsapi_login', // 网页默认即可
redirect_uri: encodeURIComponent('xxxxxxxxxxxxxx'), // 授权成功后回调的url
state: Math.ceil(Math.random() * 1000), // 可设置为简单的随机数加session用来校验
style: 'black', // 提供"black"、"white"可选。二维码的样式
href: 'data:text/css;base64,LmltcG93ZXJCb3ggLnFyY29kZSB7bWFyZ2luLXRvcDowO30KLmltcG93ZXJCb3ggLnRpdGxlIHtkaXNwbGF5OiBub25lO30=', // 外部css文件url,需要https
})
}
}
- href:样式的设置,如果是外部css,则需要https,直接写样式就需要转换成base64,Base64编码转换工具,Base64加密解密,追加在“data:text/css;base64,”后面。
样式例如:.impowerBox .qrcode {width: 200px;} .impowerBox .title {display: none;} .impowerBox .info {width: 200px;} .status_icon {display: none} .impowerBox .status {text-align: center;} - redirect_uri:回调地址,如果与当前网站域名不同就会在扫码后出现跨域错误,所以最好是给一个当前网站的单独页面触发回调接口。例如:
https://a.abc.com/login
回调页面
直接代码。因为是中间页面,所以不用设计,只是闪跳一下。
<template>
<div>处理登录中……</div>
</template>
<script>
import { wxLoginCallback, getUserInfo } from '@/api/user.ts';
export default {
onLoad () {
// 解析 URL 中的 code 参数
const query = this.$route.query;
const code = query.code;
if (code) {
this.handleWXLoginCallback(code); // 处理回调
}
},
methods: {
handleWXLoginCallback (code) {
wxLoginCallback(code).then(async (res) => {
if (res.code === 0) {
uni.setStorageSync('token', res.data.token);
uni.redirectTo({ url: '/pages/index/index' });
} else {
uni.redirectTo({ url: '/pages/index/index?openSign=1' });
uni.setStorageSync('unionId', res.msg);
}
});
},
}
}
</script>
我当前实现的逻辑为:
- 如果登录成功,返回token则直接保存起来后跳回首页。
- 如果没有成功,跳回首页,根据参数openSign打开注册弹框,进入注册流程。
接口验证方法:go
func (b *UserApi) WXQrcodeLogin(c context.Context, cx *app.RequestContext) (user *model.SysUser, err error) {
code := cx.Query("code")
openIdInfoUrl := fmt.Sprintf("https://api.weixin.qq.com/sns/oauth2/access_token?appid=%s&secret=%s&code=%s&grant_type=authorization_code", global.CONFIG.MPAppConfig.QRCode.AppId, global.CONFIG.MPAppConfig.QRCode.AppSecret, code)
tokenResp, err := http.Get(openIdInfoUrl)
hlog.Info("OpenID获取地址:" + openIdInfoUrl)
if err != nil {
return nil, err
}
// 解析响应中的access_token和openid
var tokenData struct {
AccessToken string `json:"access_token"`
ExpiresIn int `json:"expires_in"`
RefreshToken string `json:"refresh_token"`
OpenID string `json:"openid"`
Scope string `json:"scope"`
UnionId string `json:"unionid"`
Errcode json.Number `json:"errcode"`
Errmsg string `json:"errmsg"`
}
if err1 := json.NewDecoder(tokenResp.Body).Decode(&tokenData); err1 != nil {
return nil, err1
}
if tokenData.OpenID == "" {
hlog.Error("openid获取失败:", tokenData.Errcode, tokenData.Errmsg)
return nil, errors.New("openid获取失败:" + tokenData.Errcode.String() + ":" + tokenData.Errmsg)
}
userService := systemWire.InitializeUser()
isExist, err := userService.ExistByUnionId(tokenData.UnionId)
if err != nil {
return nil, errors.New(tokenData.UnionId)
}
if isExist {
return userService.GetUserByUnionID(tokenData.UnionId)
} else {
hlog.Error("用户获取失败")
}
return nil, errors.New(tokenData.UnionId)
}
- 通过code返回access_token和openId,get请求地址:https://api.weixin.qq.com/sns/oauth2/access_token?appid=%s&secret=%s&code=%s&grant_type=authorization_code
- 如果有获取用户信息的权限,则返回中就会带有:UnionId,这东西是微信全平台通用的。
- 如果通过UnionId无法查到库中的用户信息,则返回给前端,让其注册时与手机号一同绑定使用。
注意:无法通过这种网站请求方式获取用户的手机号,就为这个我折腾了一天😂。
其实还是很简单的,只是网上的各种内容都比较杂乱,所以导致做了好多无用功。