今日热门
- 1
- 2
- 3
- 4
- 5
- ai工具 (2)
- flutter (1)
- git (2)
- go (1)
- golang (2)
- gorm (1)
- h5 (1)
- homebrew (1)
- hugo (1)
- ide美化 (1)
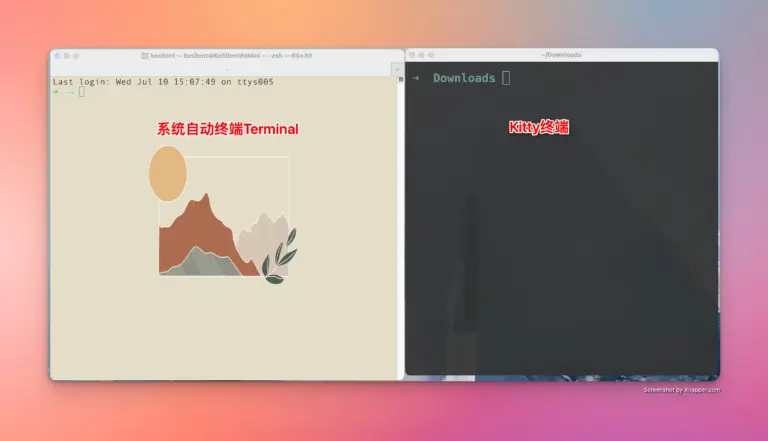
- kitty终端 (1)
- mac (2)
- macm1 (1)
- mac工具 (2)
- ndk (1)
- raycast (1)
- sass (1)
- seo (3)
- uniapp (2)
- vscode配置 (1)
- waline (1)
- wwdc2025 (1)
- 代码管理 (2)
- 关键词优化 (1)
- 兼容性问题 (1)
- 内容运营 (2)
- 前端工具 (1)
- 前端开发 (1)
- 博客搭建 (1)
- 博客日志 (1)
- 后端开发 (2)
- 命令行 (2)
- 学习方法 (1)
- 工具推荐 (2)
- 工具管理 (1)
- 开发效率 (3)
- 开源工具 (1)
- 微信登录 (1)
- 插件化 (1)
- 插件推荐 (1)
- 效率工具 (2)
- 效率提升 (1)
- 火山引擎 (1)
- 版本控制 (2)
- 生产力工具 (1)
- 知识管理 (1)
- 笔记技巧 (1)
- 终端美化 (2)
- 网站变现 (2)
- 自动部署 (1)
- 自我提升 (1)
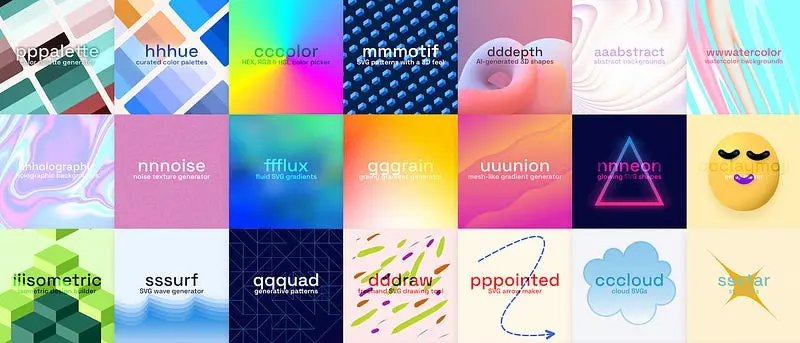
- 设计资源 (1)
- 评论系统 (1)
- 语音识别 (1)
- 读书 (1)
- 输入法 (1)