开始
VS Code是一个功能强大的编辑器,我们可以通过自定义设置,让它使用更加方便。
设置
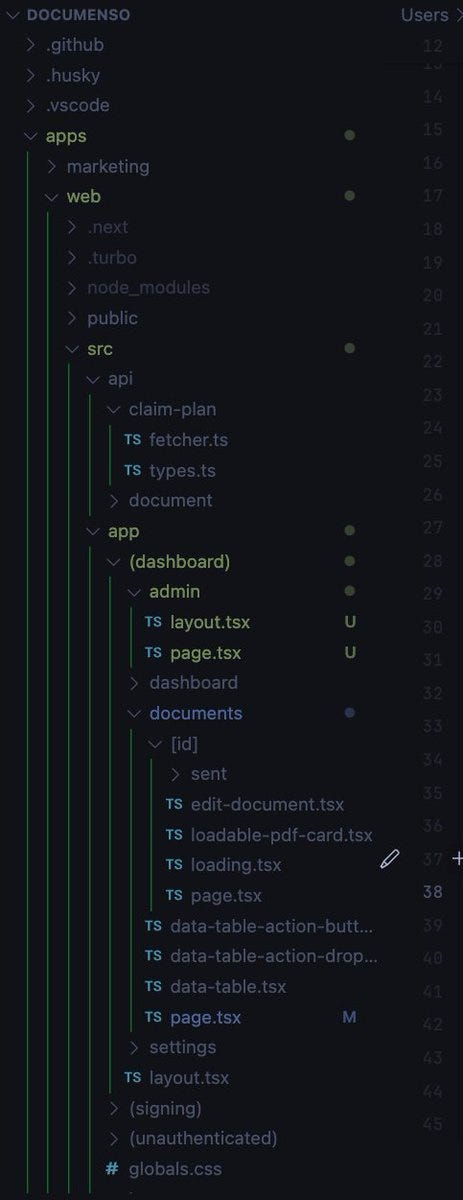
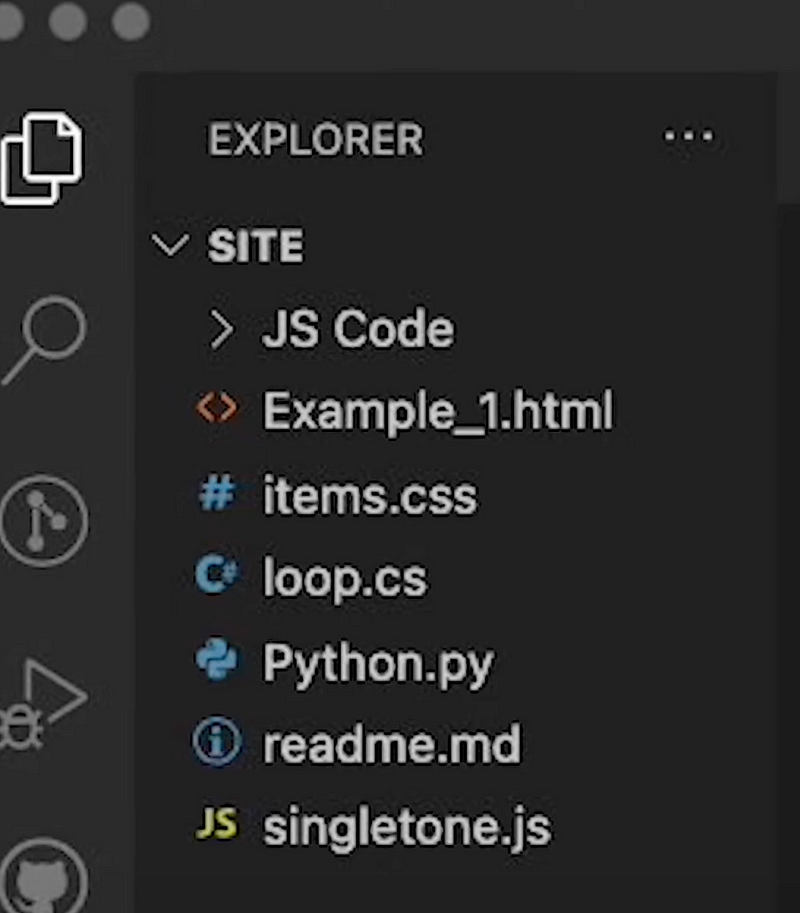
提高“资源管理器”的可读性
让“资源管理器”中文件树更加清晰、有条理,可以通过下面的方法配置:
- 打开VS Code。
- 按
Ctrl + Shift + P或者Cmd + Shift + P打开命令面板。 - 输入
Preferences: Open Settings (JSON),然后选择首选项: 打开设置(JSON)。 - 在打开的
settings.json文件中,添加下面的代码:
{
"workbench.tree.indent": 15,
"workbench.tree.renderIndentGuides": "always",
"workbench.colorCustomizations": {
"tree.indentGuidesStroke": "#05ef3c"
}
}

设置字体
推荐使用Fira Code字体,这款字体因其编程连字符而改变了开发者的游戏规则,它能让你的代码更易读、更美观。请按照以下步骤安装:
- 下载Fira Code字体:Fira Code GitHub page
- 安装字体,打开下载的.ttf文件,点击“安装字体”。
- 设置字体,在打开的
settings.json文件中,添加下面的代码:
{
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
}

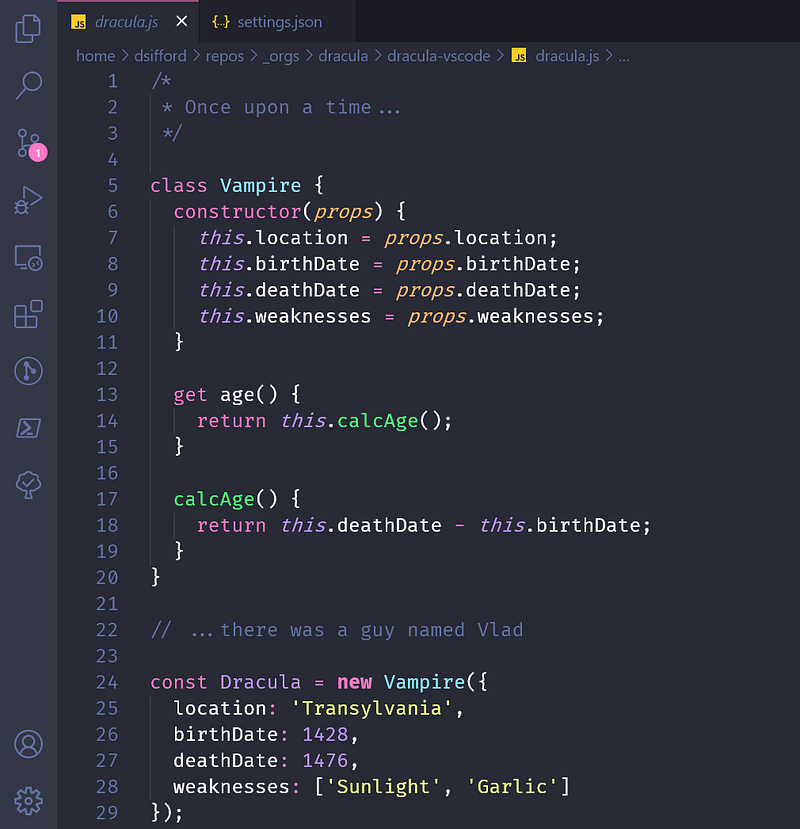
设置主题
VS Code有多种主题可供选择,可以根据个人喜好进行设置。
- One Dark Pro:深色,易于识别。

- Dracula Official:大胆的色彩和深色背景。

- GitHub 主题:GitHub 粉丝的完美之选。

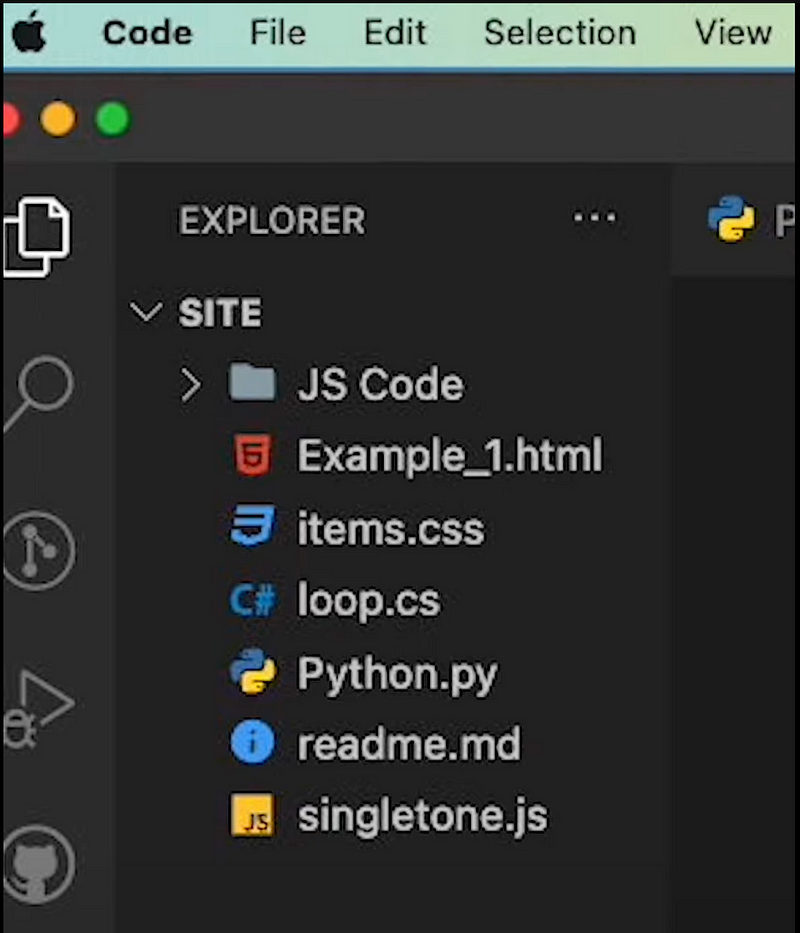
增强图标显示
使用Material图标主题,让文件更加具有辨识度。在扩展中搜索Material Icon Theme,安装后,VS Code会自动应用新的图标。


结尾
只需要这几步设置,就可以让VS Code编辑器变得更加好用,同时可以大大提升工作效率。